Google タグ マネージャーの初回設定手順とGA4の連携方法
投稿日:
更新日:
アカウントを作成する
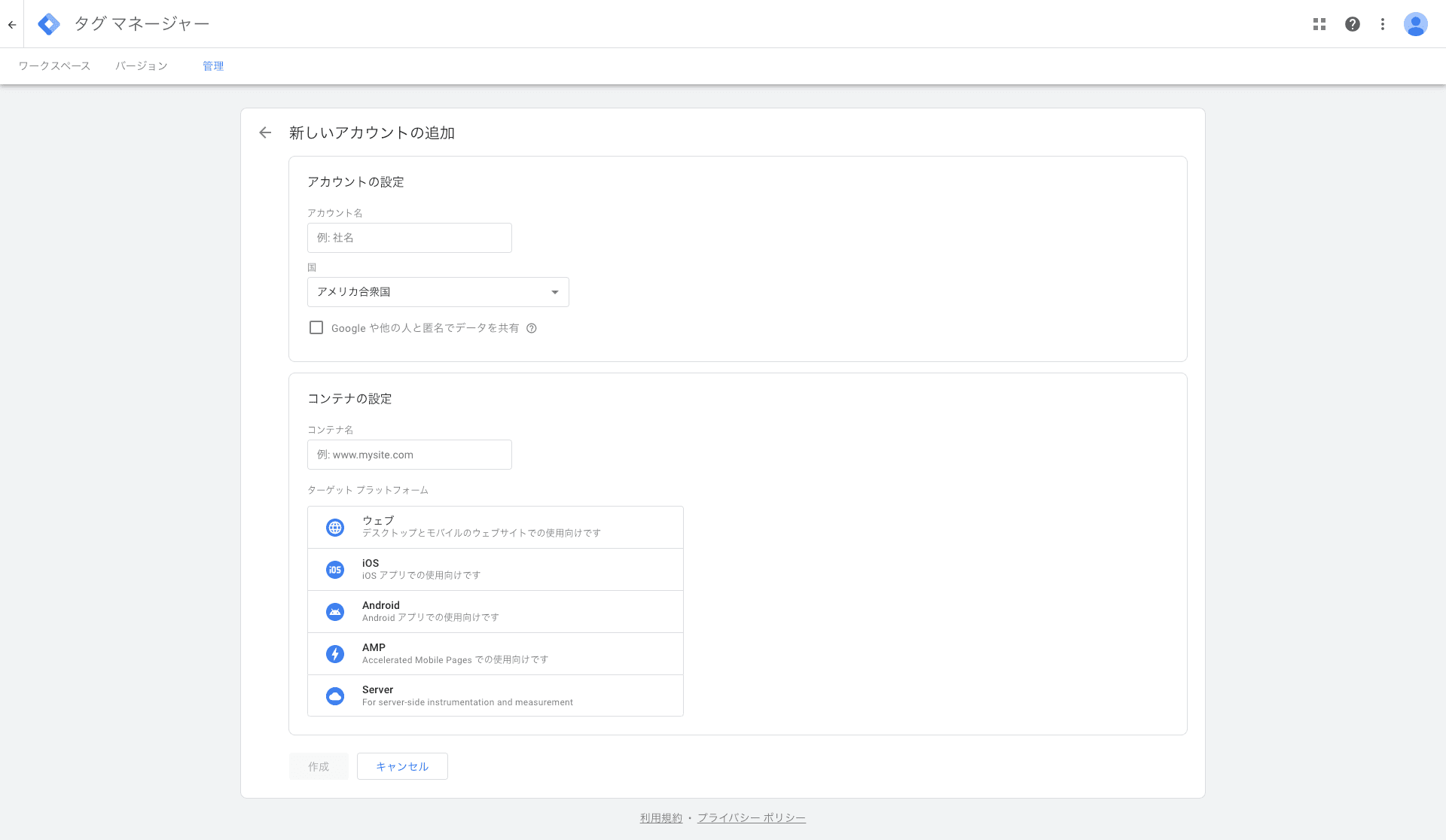
1. 新しいアカウントの追加
[アカウントの設定]のアカウント名は社名やグループ名を設定すればOKです。国は日本を選択する。
[コンテナ名]にサイトのURLを設定し、[ターゲット プラットフォーム]はWebサイトであれば「ウェブ」を選択してください。

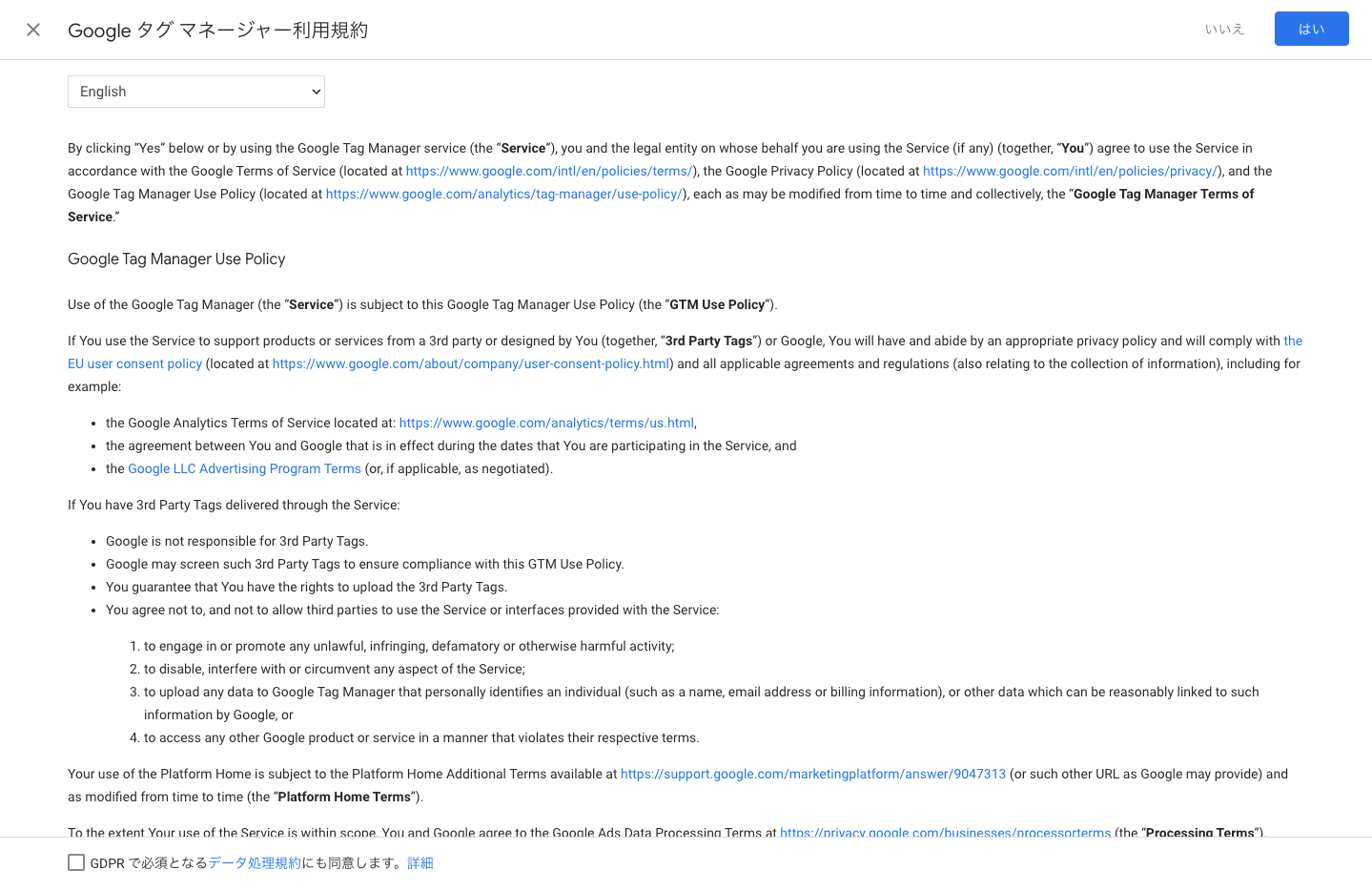
2. Google タグ マネージャー利用規約
内容を確認し、問題なければ「はい」を押してください。

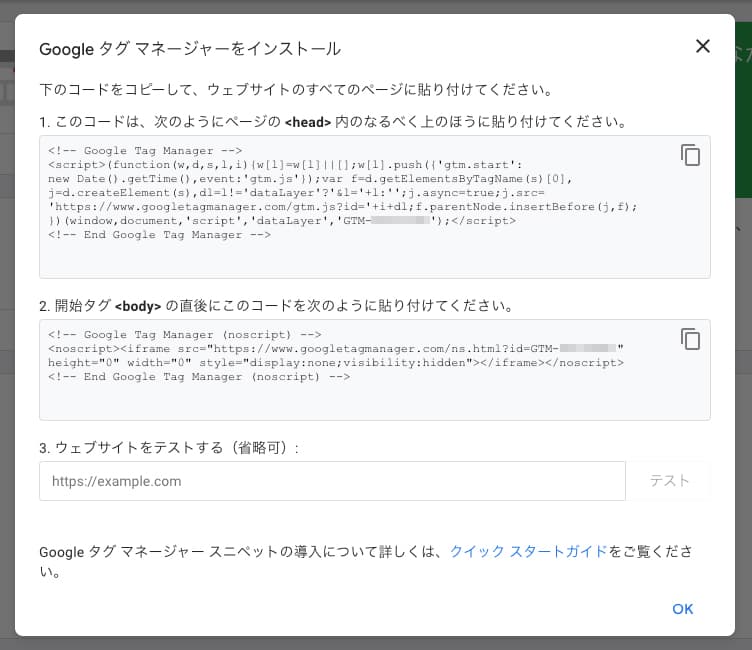
3. Google タグ マネージャーをサイトに埋め込む
表示された2つのソースコードを以下の場所に設置してください。
※xxxxxxxxは測定IDのGTM-以降が入ります。
- 以下のソースコードをすべてのページの
<head>要素のなるべく上に設置
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxxxxx');</script>
<!-- End Google Tag Manager -->- 以下のソースコードをすべてのページの
<body>要素の直後に設置
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-xxxxxxxx"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
以上でGoogle タグ マネージャーの初回設定完了です。
GTMを使用したGA4の導入方法
GA4の設定方法は以下の記事をご覧ください。
1. GA4の測定IDを確認する
GA4の左下の歯車アイコンを押し、[プロパティ設定] > [データの収集と修正] > [データストリーム]から連携したいデータストリームを選択します。
[ストリームの詳細]の測定IDを後ほど使用するので控えておいてください。

2. GTMでGA4のタグを設定する
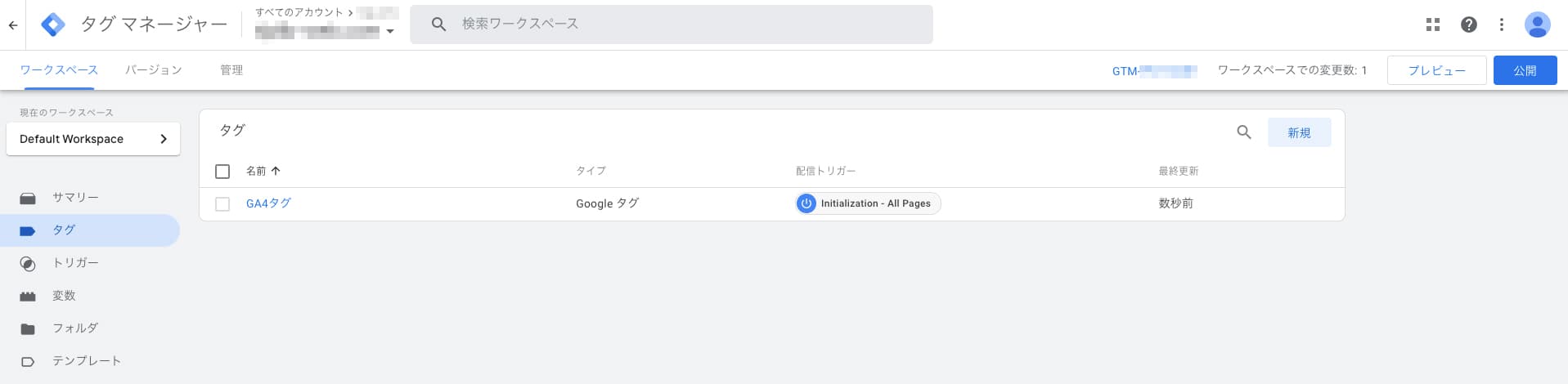
GTMの左のメニューの[タグ]を押し、右上に出てくる[新規]を押します。

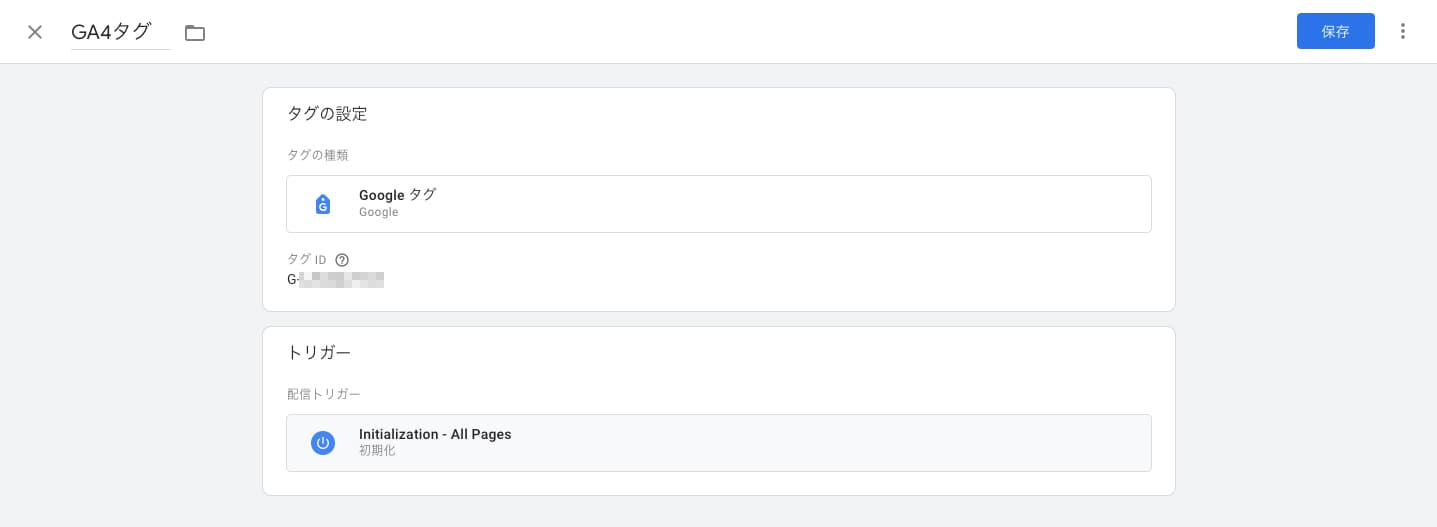
タグの名前はわかりやすい名前(GA4タグ、GA4設定など)にし、
タグの種類は「Google タグ」、タグIDは先ほどコピーしたGA4の測定IDを貼り付けてください。
2023年9月上旬からGA4の設定に使用するタグの種類が「Google アナリティクス: GA4 設定タグ」から「Google タグ」に変更されました。
詳細は以下をご確認ください。
配信トリガーは「Initialization - All Pages」を選択してください。
最後に[保存]を押してください。

3. 計測テストを行う
正常に計測できているか確認するために右上の[プレビュー]を押してください。

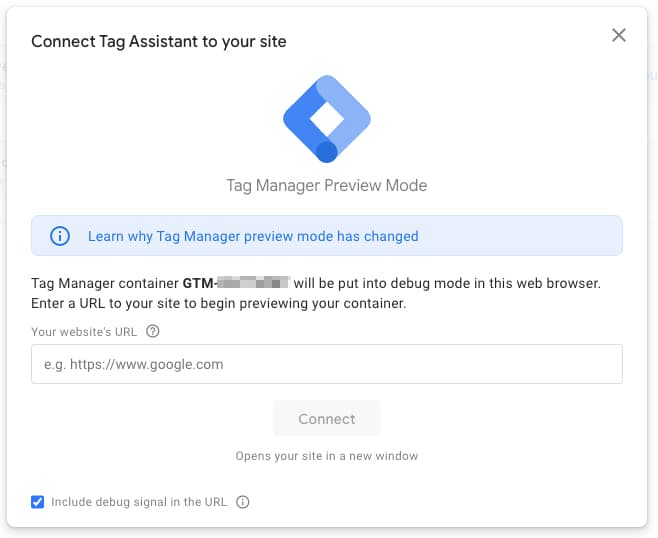
Google Tag Assistantが開くので、計測したいURLを入力して[Connect]を押し、動作確認を行います。

4. 計測を開始する
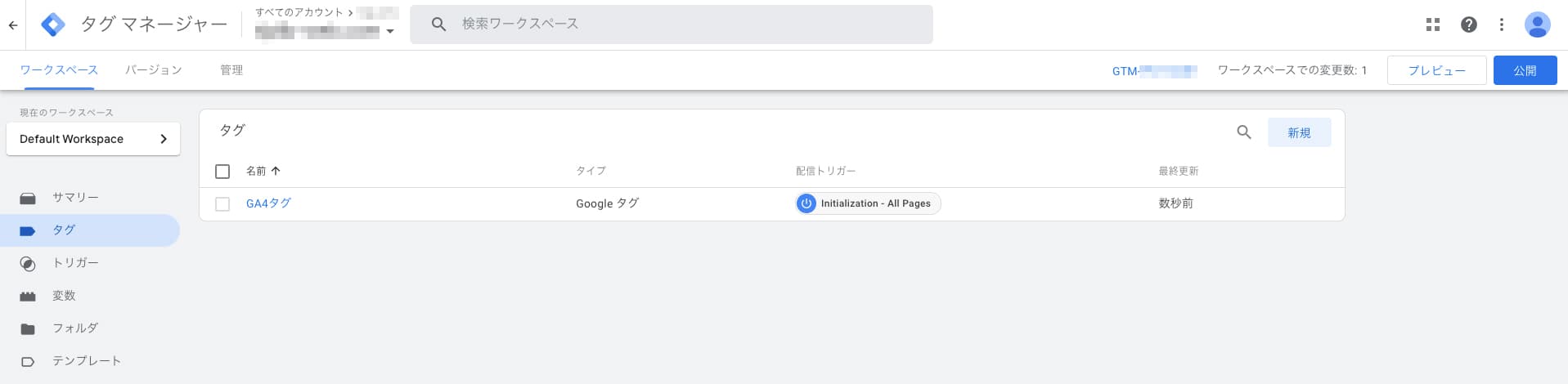
動作確認が完了したらGTMの右上の[公開]を押して計測を開始してください。

以上でGoogle タグ マネージャーとGA4の連携が完了です。

