Google アナリティクスの初回設定手順
投稿日:
更新日:
アカウントを作成する
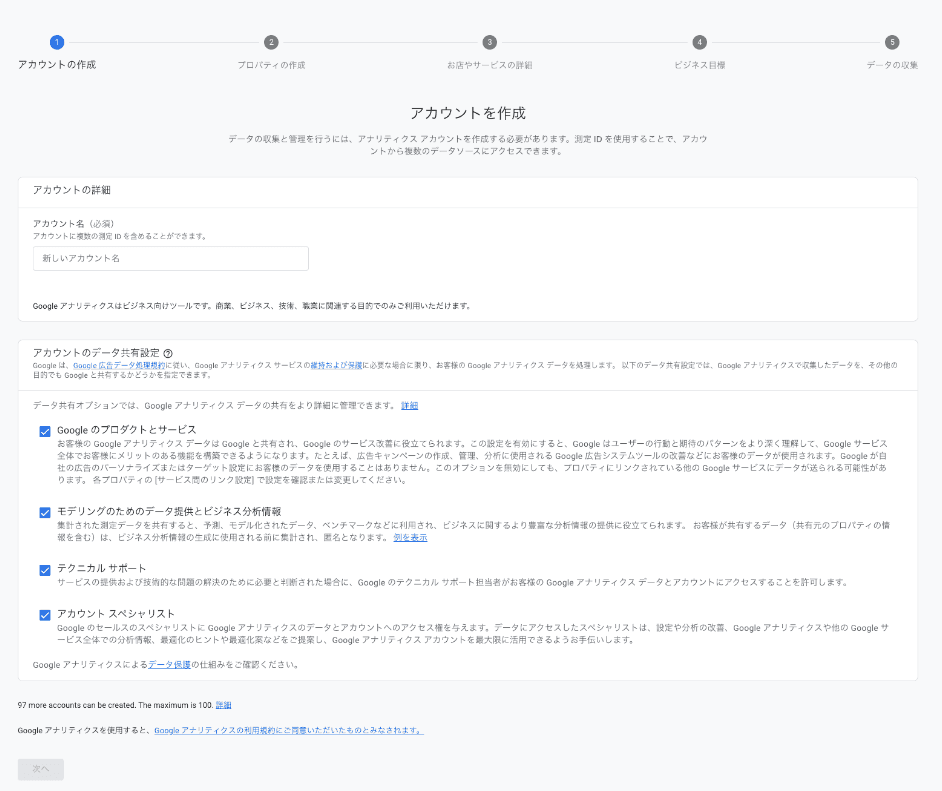
1. アカウントの作成
[アカウントの詳細]のアカウント名は社名やグループ名を設定すればOKです。
[アカウントのデータ共有設定]は特に気になる項目がなければ全てチェックのままで問題ないです。

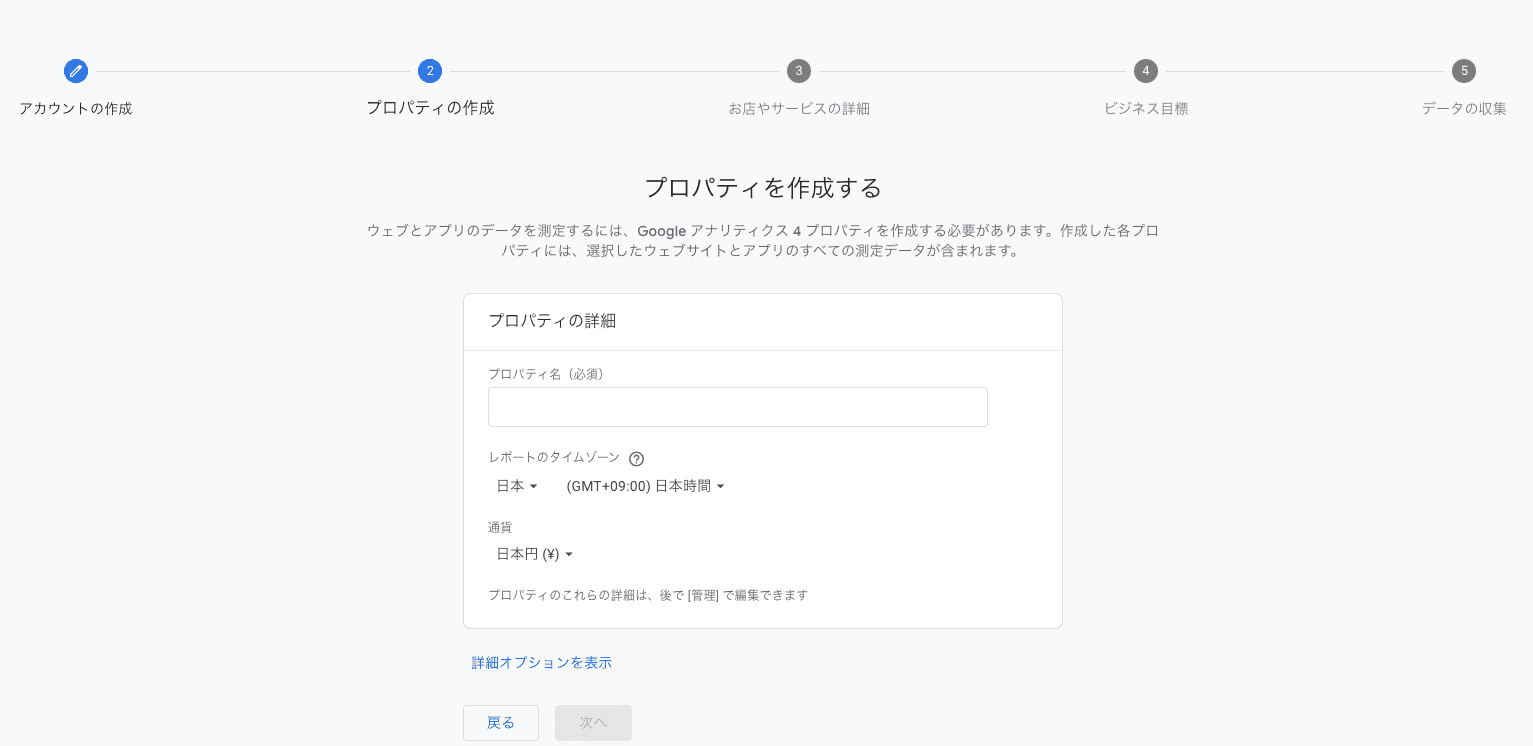
2. プロパティの作成
[プロパティ名]は計測するサイト名を入れておくと良いでしょう。
[レポートのタイムゾーン]と[通過]はそれぞれ日本に設定すればOKです。

詳細オプションのユニバーサル アナリティクス(UA)はすでにサポート終了しているので設定不要です。
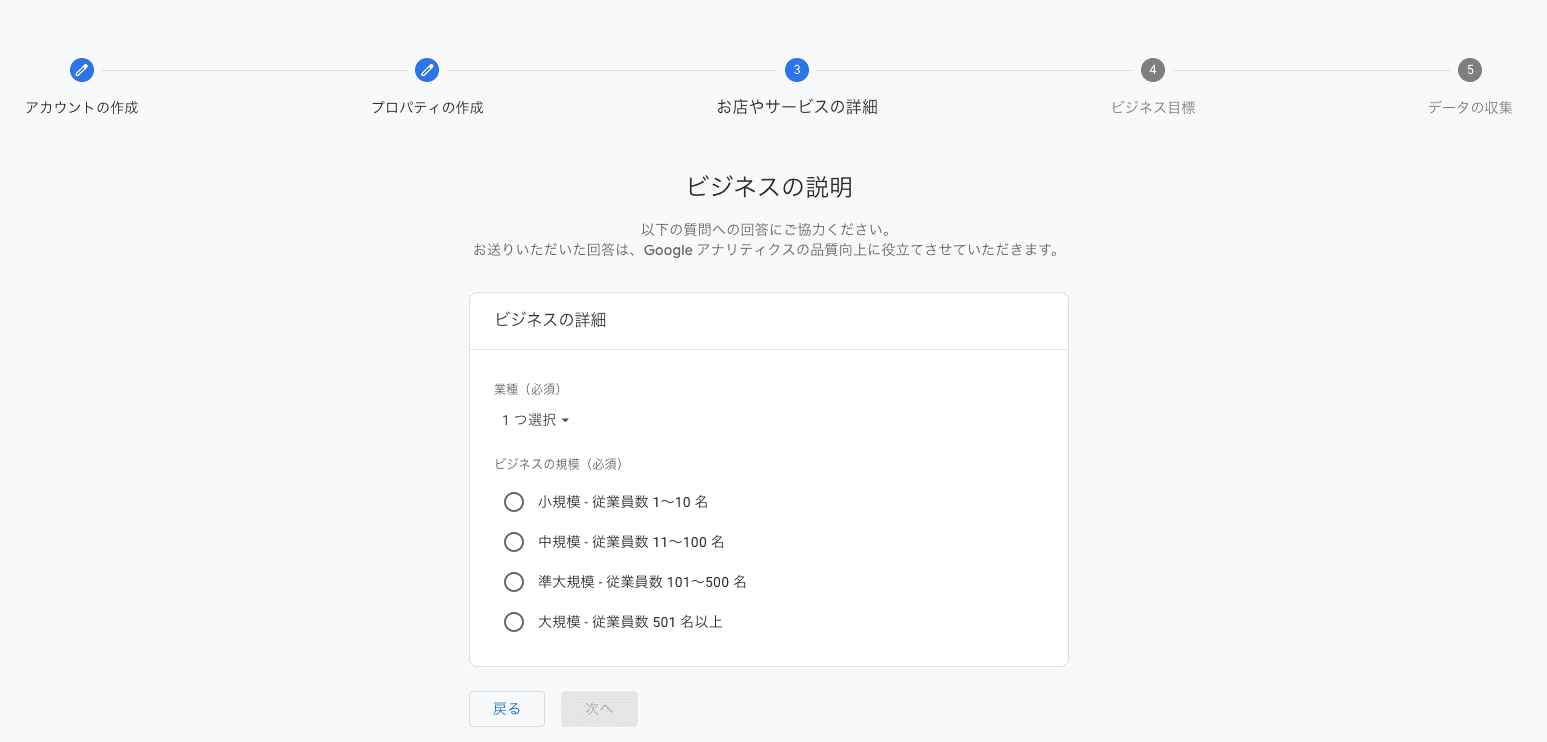
3. お店やサービスの詳細
[ビジネス情報]は計測するサイトに合った情報を選択してください。

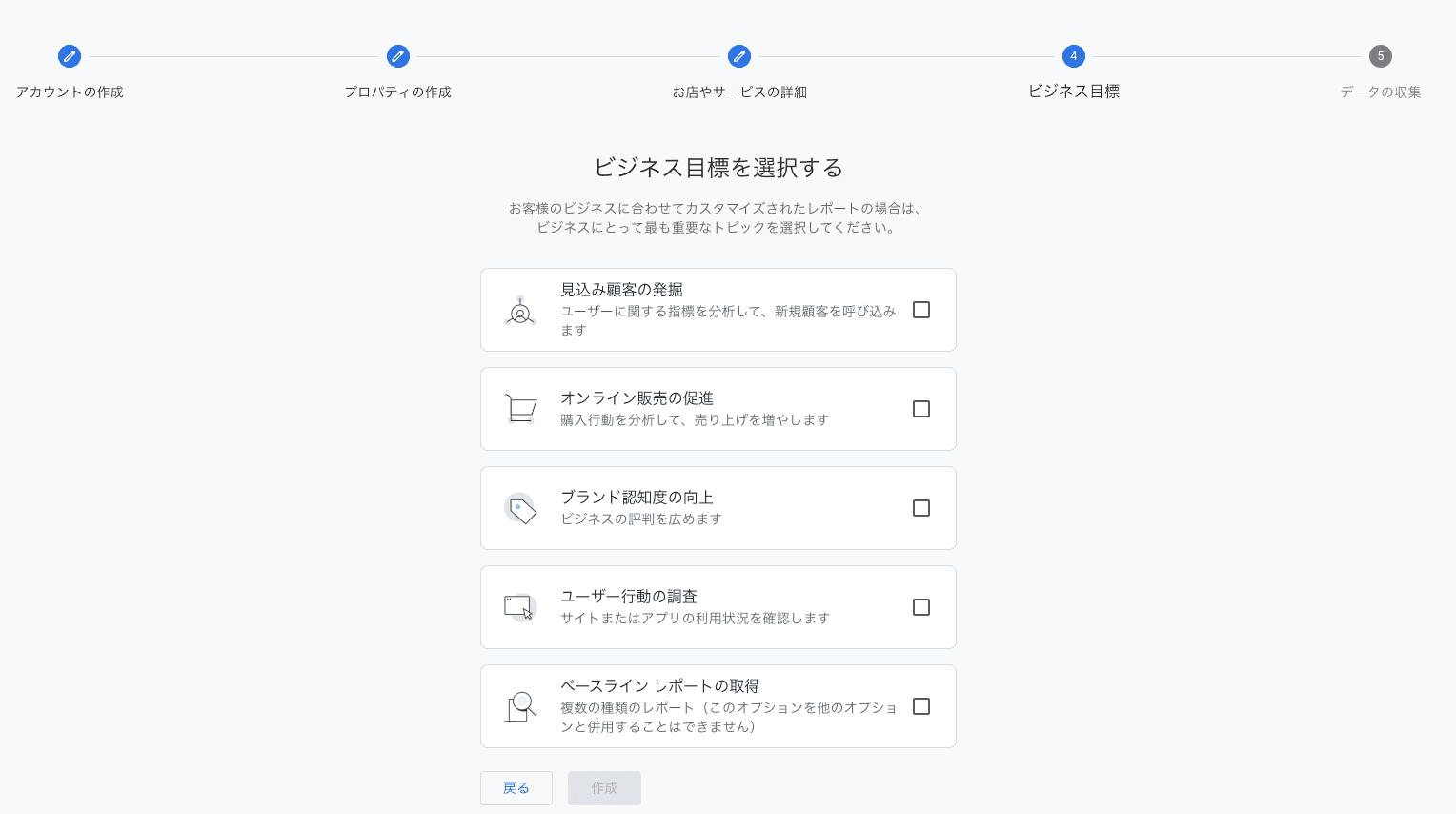
4. ビジネス目標
こちらも該当する項目にチェックをいれてください。

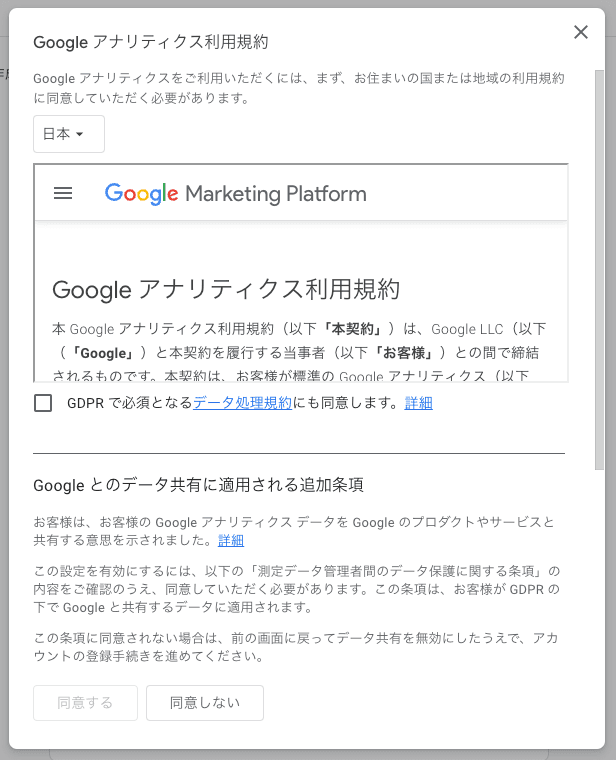
5. Google アナリティクス利用規約
内容に問題なければ2箇所にチェックを入れて[同意する]を押すとGoogle アナリティクスのアカウントの開設が完了します。

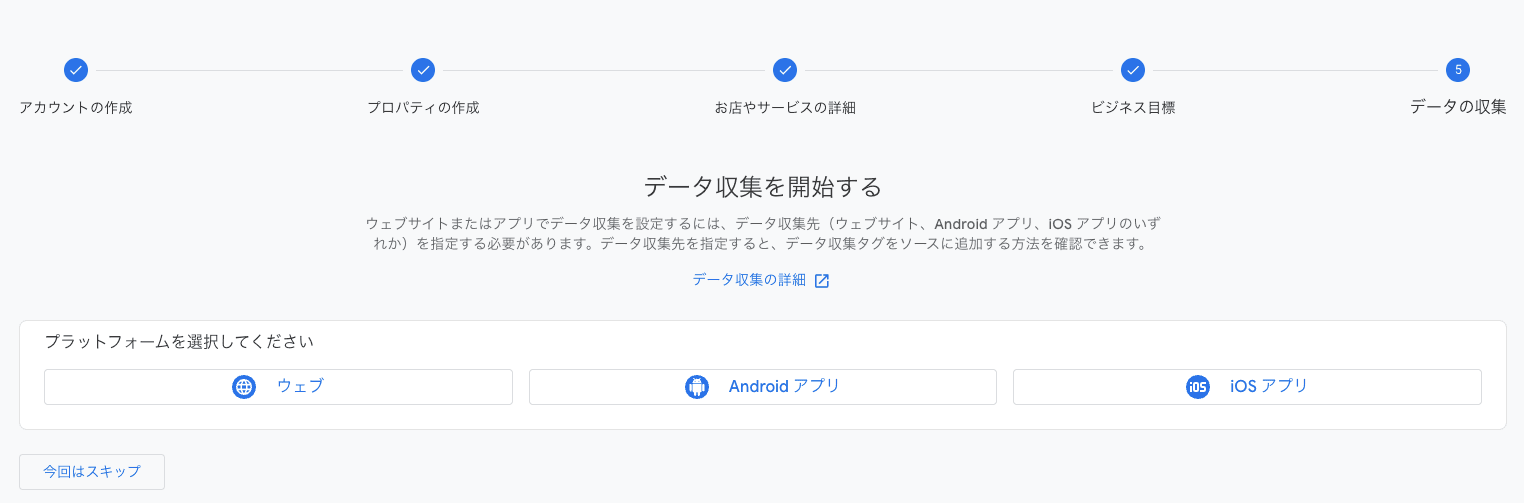
6. データの収集
計測するサイトのプラットフォームを選択します。
Webサイトの場合「ウェブ」を選択します。

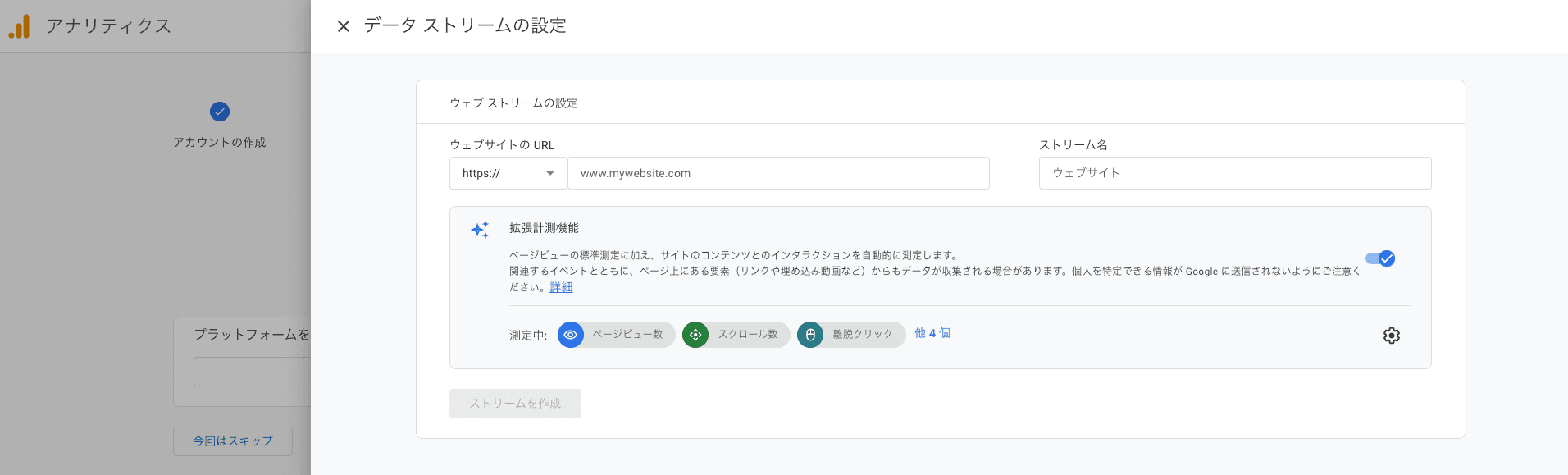
「ウェブ」を選択すると、[データストリームの設定]が出てきます。
[ウェブサイトの URL]に計測するWebサイトのURLを入力し、[ストリーム名]は計測するWebサイトの名前を入力します。
拡張計測機能はオンのままでOKです。[ストリームを作成]を押して完了。

サイトにトラッキングコードを埋め込む(GTMを使わない方法)
※Google タグ マネージャーを使用した設定方法は別途記事を作成予定です。
ストリームを作成すると[ウェブ ストリームの詳細]の一番下に[Google タグ]という項目があるので、[タグ設定を行う]を選択します。

[Google タグ]の[実装手順]を選択します。

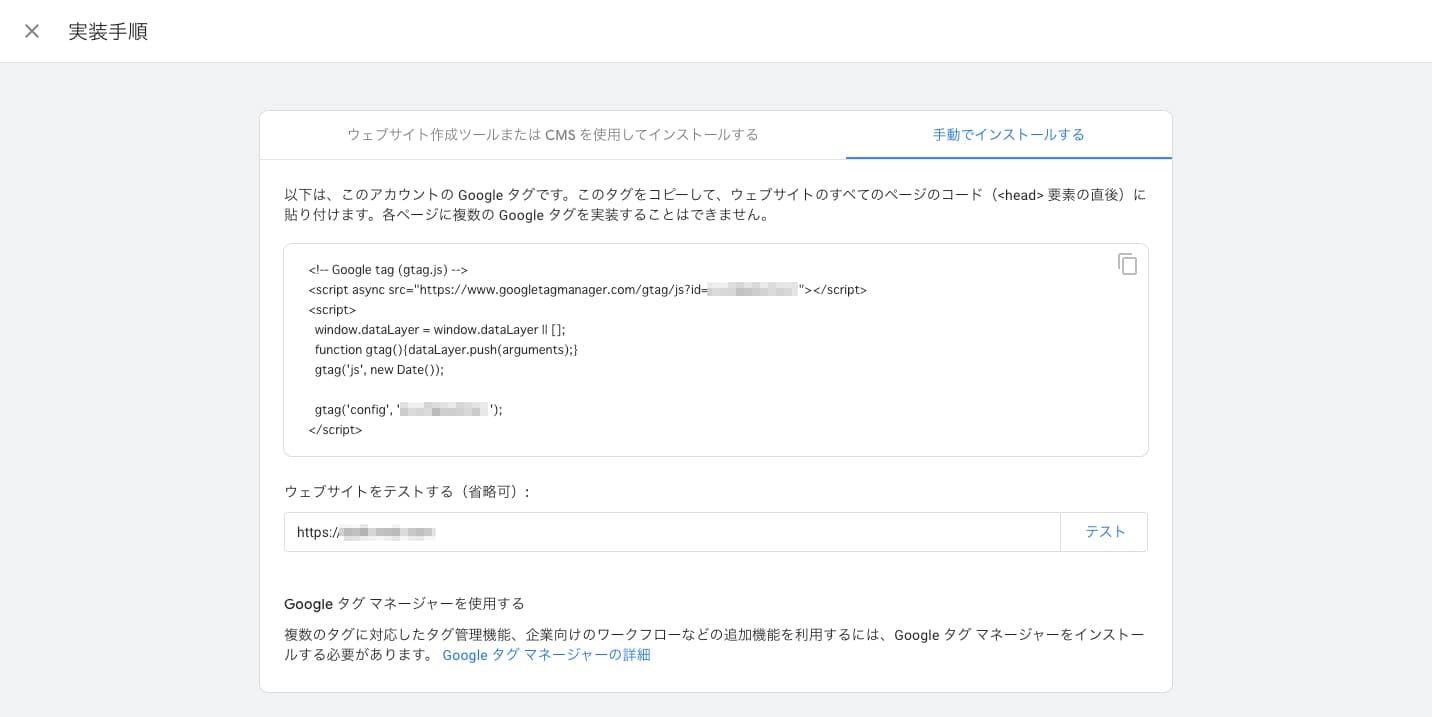
[実装手順]の[手動でインストールする]のタブを選択し、表示されたソースコードをすべてのページの<head>要素の直後に設置してください。
※xxxxxxxxxxは測定IDのG-以降が入ります。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>
以上でGoogle アナリティクスの初回設定完了です。
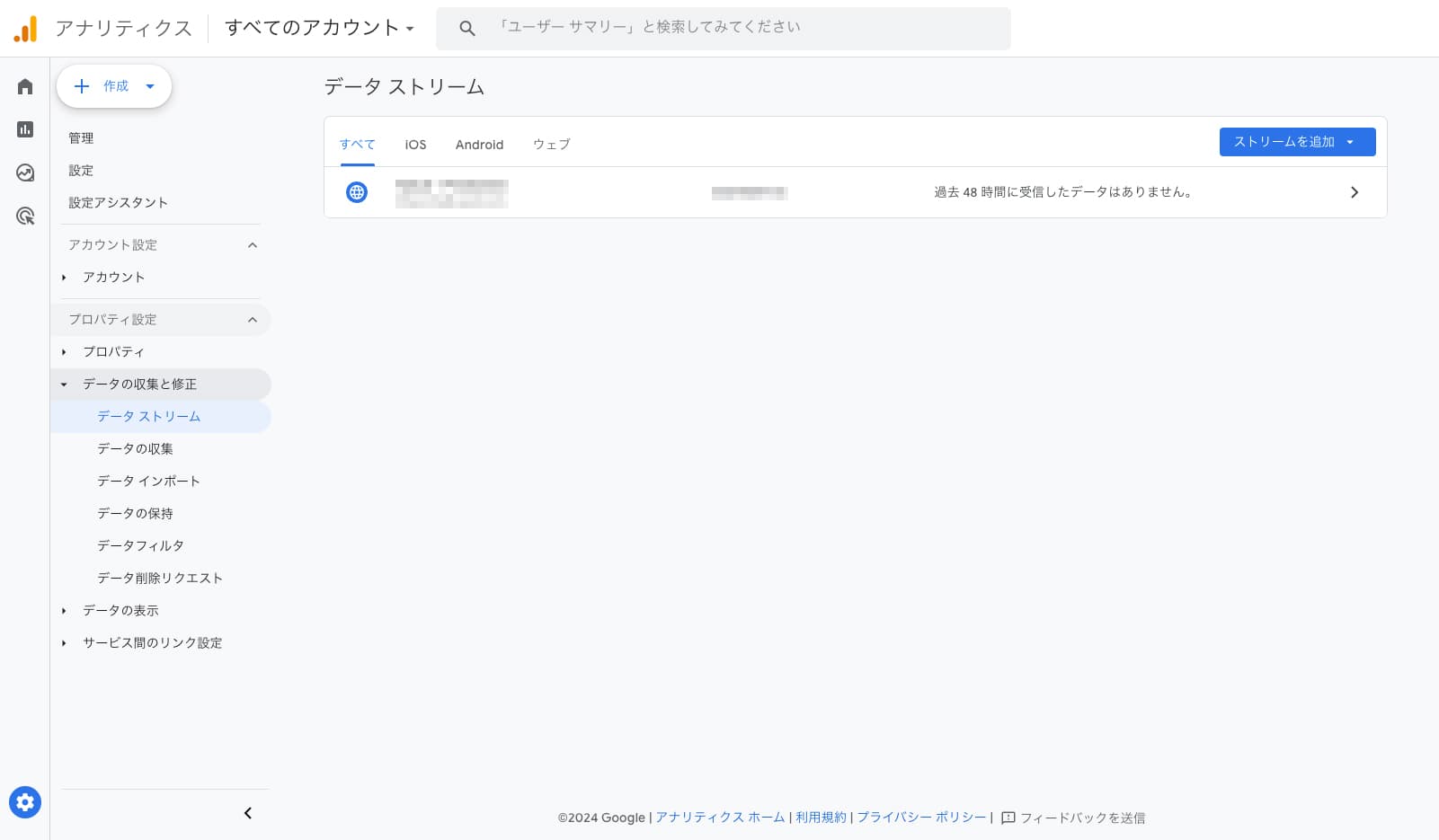
データストリームの確認方法
[データの収集]の設定をスキップした場合や設定済みのデータストリームのトラッキングコードを確認する場合は、
左下の歯車アイコンを押し、[プロパティ設定] > [データの収集と修正] > [データストリーム]から確認できます。