Dart Sassへの完全移行ガイド - Sassを使うならDart Sassに乗り換えよう!
投稿日:
更新日:
Sassの実行環境について
Sassの新機能は公式が推奨するDart Sassから実装されるだけでなく、今までの記述方法が今後非推奨となり、廃止されるものもあります。
実行環境 | 説明 |
|---|---|
Ruby Sass | 最初に作られたRubyベースのSassの実行環境 |
LibSass | 現在広く使われているC++ベースのSassの実行環境 |
Dart Sass | 現在公式が推奨しているDartベースのSassの実行環境 |
どうすればいいのか
有名なVisual Studio Code(以下「VS Code」といいます)の拡張機能だとDart Sassが使われていないので、Dart Sassに対応した拡張機能を使う必要があります。
※Gulpやnpm-scriptsなどで実行している場合もDart Sassに対応したパッケージに変更する必要があります。
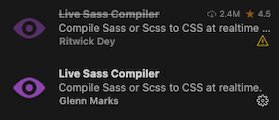
現在、Visual Studio Codeでよく使われる拡張機能
Dart Sass対応のLive Sass Compilerを使ってみる
VS CodeでDart Sassが使える拡張機能はLive Sass Compilerがいいと思います。
以前の拡張機能とは異なり作者が「Glenn Marks」となっているものをインストールしてください。

画面右下のWatch Sassをクリックすれば対象ファイルの監視が始まり、ファイルを保存するとコンパイルされます。

拡張機能の設定をする
対応ブラウザの指定をし、コンパイル時に付与するベンダープレフィックスを制限しましょう。
Live Sass Compile › Settings: Autoprefixの「settings.json で編集」をクリックするとファイルが開くので下記の例を参考に追記してください。
{
"liveSassCompile.settings.autoprefix": [
"last 2 major versions",
"> 0.5%",
"not opera > 0",
"not op_mini all",
"not dead"
],
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css",
"savePathReplacementPairs": null
}
],
}私は上記の設定にしていますがBrowserslistのサイトで書き方を確認できます。
@importが廃止、今後は@useを使用
パーシャルファイルを読み込むときに使っていた@importが廃止され、代わりに@use を使うことになります。しかしこれが少し厄介で、@importとは書き方が変わります。
@importルールは2022年10月にサポートが終了する予定です。
例えば、「parts」フォルダにある「_variables.scss」を読み込みたいとき、@use "parts/variables";と指定します。読み込んだ_variables.scssの中にある変数を読み込み先のstyle.scssで使用するには以下のように記述します。
ファイル名は名前空間(namespace)になるので、指定する場所で「名前空間.変数名」と指定します。
$color-red: #f00;@use "parts/variables";
p {
color: variables.$color-red;
}ここからがさらにややこしいのですが、「パーツ系のパーシャル(parts/_mixin.scssやparts/_function.scssなど) → パーシャルを1つにまとめたパーシャル(parts/_index.scss) → コンパイル対象のstyle.scss」のように中間に何かファイルを挟む場合は、中間のファイルでの読み込みのときに@forwardを使用します。そして、_index.scssの場合は読み込むときにディレクトリの指定まででOKです。
$color-red: #f00;@mixin fontset {
font-size: 16px;
font-weight: normal;
font-style: normal;
}@forward "variables";
@forward "mixin";@use "parts";
p {
@include parts.fontset;
color: parts.$color-red;
}そして、@forwardを使っているファイル内で変数などを呼び出したいときは、@forwardと@useを併用する必要があります。
@forward "variables";
@forward "mixin";
@use "variables";
a {
color: variables.$color-red;
}毎回呼び出し時に名前空間を指定するのは面倒ですよね。公式の意向としては、これを付けることでどのファイルから呼び出しているかを明確にしてメンテナンスしやすいようにすることが目的のようです。だから@importより扱いが細かくなっているんですね。
ただ、名前空間の指定は記述を少し追加すれば楽にすることができます。
@use "variables" as varのように、asの後に任意の値を指定することで、これを名前空間として使用することができます。
そして、@use "variables" as のように(アスタリスク)を付けると、@importのときと同様に名前空間の指定なく使うことができます。
@use "parts/variables" as *;
@use "parts/mixin" as mix;
p {
@include mix.fontset;
color: $color-red;
}組み込み関数からビルトインモジュールへ
Sassにはlightenやdarkenなどの組み込み関数が用意されています。しかし、Dart Sassではこれに代わってビルトインモジュールを使用することになります。
実は使えなくなるものが除算(/)です。こちらをご覧ください。これはLibSassで私が使用していた関数です。1rem = 62.5%(10px)として扱っていたので、指定した値を10で割る関数を使っていました。例えば20pxを指定したい場合、計算結果が2remと出せればよいのです。
@function rem($pixels) {
@return ($pixels / 10) * 1rem;
}今まではこの表記でよかったのですが、Dart Sassからは下記の記述をする必要があります。
@use "sass:math";
@function rem($pixels) {
@return math.div($pixels, 10) * 1rem;
}sassで用意されているmathモジュールを@useで呼び出すことで使えるということです。他にも様々なビルトインモジュールが用意されています。
- sass:color
- sass:list
- sass:map
- sass:math
- sass:meta
- sass:selector
- sass:string
下記のようにメディアクエリを呼び出すmixinを使っている方は、map-getをsass:mapを使ったmap.getという形に書き換える必要があります。
/* 今までの記述 */
@mixin mq($breakpoint: md) {
@media only #{map-get($breakpoints-up, $breakpoint)}{
@content;
}
}
/* Dart Sassでの記述 */
@use "sass:map";
@mixin mq($breakpoint: md) {
@media only #{map.get($breakpoints-up, $breakpoint)}{
@content;
}
}記事を書いている途中で知ったのですが、今まではsassの場合、rgba()に直接16進数のカラーコードを指定できましたがこちらも変更する必要があるようです。
/* 今までの記述 */
div {
background-color: rgba(#000, .6);
}
/* Dart Sassでの記述 */
@use "sass:color";
div {
background-color: color.adjust(#000, $alpha: -.4);
}まとめ
かなり長くなってしまいましたが、Dart Sassへの移行時はこまめにコンパイルしてみてエラーが出ないように少しずつ進めていくと良いと思います。公式の推奨に合わせて少し苦労してもDart Sassに移行すべきだと思います。
