Next.jsで構築したサイトがSearch Consoleでインデックスをリクエストするとエラーになった話
投稿日:
更新日:
事象
Next.jsのApp Routerを使用して構築したサイトをVercelでデプロイしています。
サイトを公開してしばらくしても検索結果に出てこなかったので、Google Search Consoleを使ってURL 検査をしてみました。
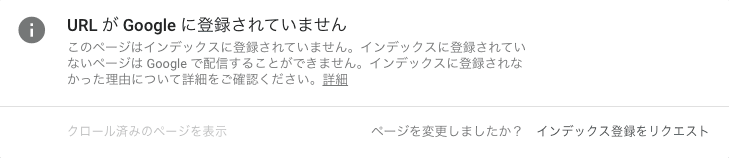
すると以下のように表示され、インデックスに登録されていないことが判明しました。

※今回調べているURLは https://tiplib-web.com/posts/211204_dart_sass になります。
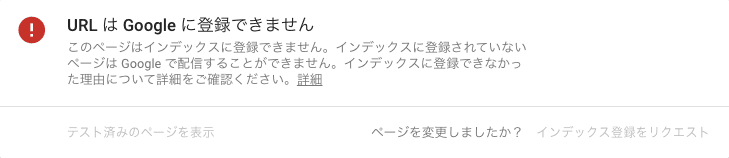
そこで、表示されている「インデックス登録をリクエスト」を押し、ライブテストを確認してみましたが以下のようになりリクエストを送信することができませんでした。

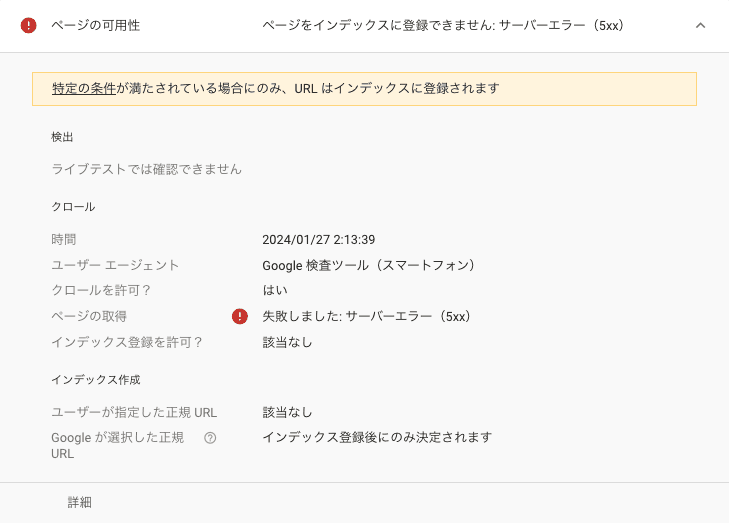
「ページの可用性」の項目で詳細を確認するとページの取得に失敗していることがわかりました。
500番台のエラーが発生しているようですが、それ以上の詳細がわからなかったので次はVercelのログを見てみます。

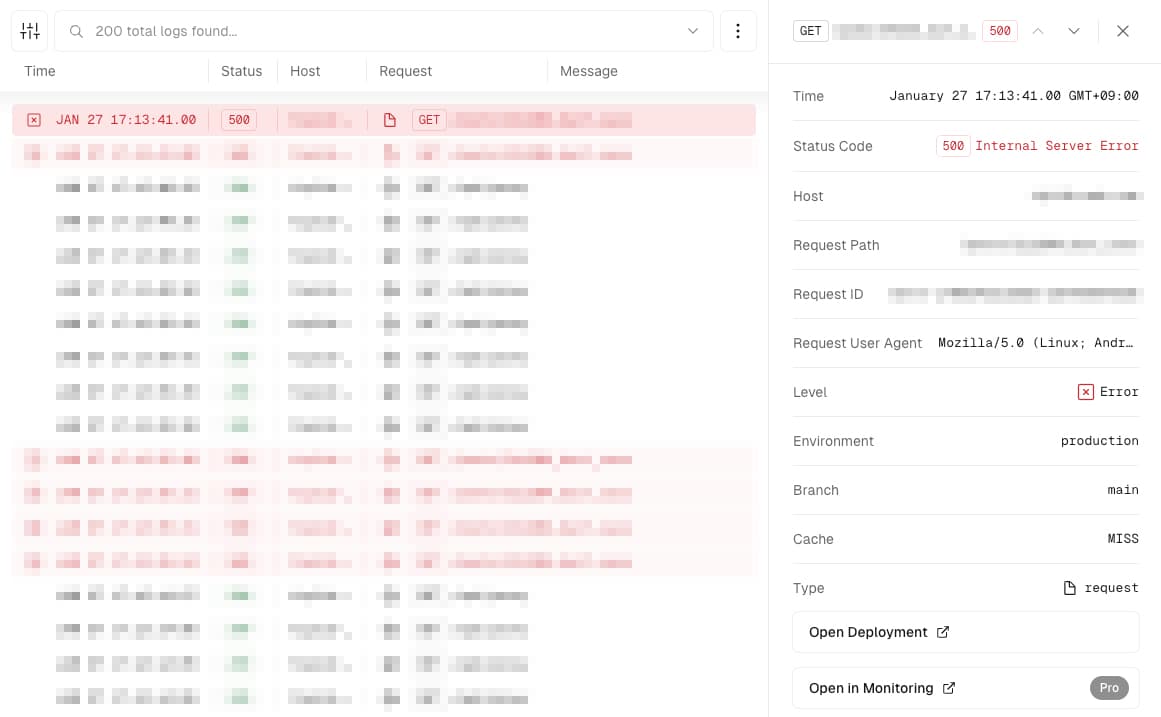
VercelのプロジェクトのLogsを開くとリクエストしたURLが500エラーになっていることがわかりました。
しかし、エラーの詳細などはなく解決には至りませんでした。

そこで、Vercelで[Deployment Details] > [Building]を開き、ビルドログを見てみます。
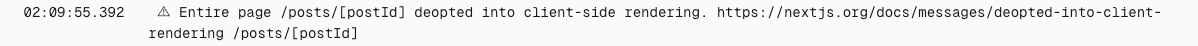
すると調べているURLの生成に使っている /posts/[postId] がSSRを使用しているはずがCSRになったといったログが出ていました。

原因・修正
ログに記載されているURLを開くとようやく原因がわかりました。
Suspenseが無かったことでuseSearchParamsによってページ全体がCSR(Client-side Rendering)になっていたようです。
ビルドログを見ると他のページも同様にCSRになっていたので共通で使用している /src/app/layout.tsx を確認してみました。
ここで使用している Analytics.tsx 内に'use client'やconst searchParams = useSearchParams()があったのでこれが影響していたようです。
leyout.tsx でClient ComponentsをReactのSuspenseでラップして再度デプロイします。
import { Analytics } from "@/components/Analytics";
import { Suspense } from "react";
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja">
<body>
<Suspense fallback={<></>}>
<Analytics />
</Suspense>
<div>{children}</div>
</body>
</html>
);
}
Google Search Consoleで再度インデックス登録をリクエストしたところ、問題なくリクエストを送信することができました。