新機能のカスケードレイヤー「@layer」について
投稿日:
更新日:
新機能・カスケードレイヤーとは?
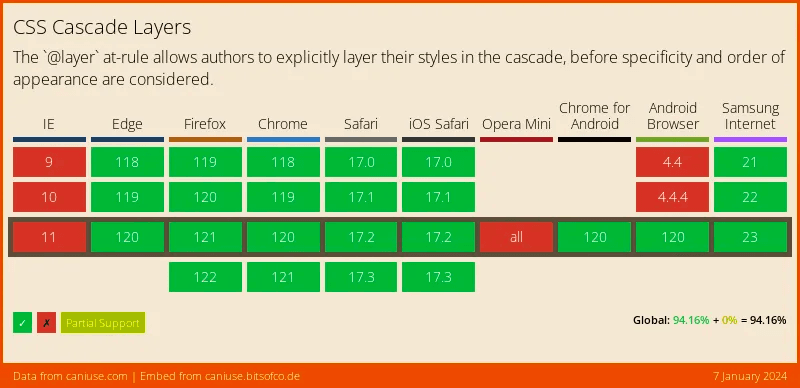
2022年3月14日にリリースされたSafari 15.4を期に、CSSの新機能・カスケードレイヤー「@layer」がすべてのモダンブラウザで使用できるようになりました。
@layerはカスケードレイヤーを宣言するためのアットルールです。CSSの詳細度や読み込み順の概念に影響を与えるものなので、この機能について理解しておく必要があります。私もまだ理解しきれてはいませんが、とりあえずわかっていることをまとめていきます。

今回の記事では以下のHTMLを使用します。
<div class="container">
<p class="text">Lorem, ipsum dolor sit</p>
</div>@layerの使い方
@layerを使用することで、レイヤーを作成することができます。@layerの後には任意のレイヤーの名前を指定します。
@layer name {
}シンプルな使い方
以下のようにCSSを記述してみてください。テキストの色はutilityで指定したgreenになっていると思います。この場合、後に記述したレイヤー「utility」の方が優先されます。
@layer base {
p {
color: black;
}
}
@layer utility {
.text {
color: green;
}
}レイヤーを入れ替える
レイヤーを作成するだけでは記述した順に優先度が決まりますが、レイヤーを入れ替えることもできます。先ほどの例とはレイヤーの順番を変えていますが、最初に@layer base, utility;と記述することでレイヤーの順番を指定することができます。
この指定によって、テキストの色はutilityで指定したgreenになっていると思います。
@layer base, utility;
@layer utility {
.text {
color: green;
}
}
@layer base {
p {
color: black;
}
}layer()関数を使う
先ほどの例ではbaseというレイヤーを同じファイル内に作成していましたが、ファイルを分けたいこともあるでしょう。
以下のようにreset.cssとstyle.cssを記述します。@import url(reset.css) layer(reset);では、@importで外部のreset.cssを読み込み、layer()でレイヤーの名前を指定します。こうすることで、カスケードレイヤーの機能を持たせつつ、外部からのCSS読み込みが可能となります。
この指定によって、テキストの色はutilityで指定したgreenになっていると思います。
p {
font-size: 30px;
color: black;
}@layer reset, base, utility;
@import url(reset.css) layer(reset);
@layer utility {
.text {
color: green;
}
}
@layer base {
.container .text {
color: red;
}
}詳細度について
先ほどのコードを見て1つ気づくことがないでしょうか?カスケードレイヤーが無ければ.textよりも後に記述している.container .textの方が詳細度も高いので上書きされるはずです。しかし、カスケードレイヤーは詳細度の前にレイヤーの順番を見るので詳細度に関係なく、レイヤーを後に指定した方が上書きすることができるようになります。